include new pages for thesissses
@ -70,3 +70,4 @@ At the moment, the `src/assets` directory is copied to the `dist` folder, to app
|
||||
- [ ] last edited date
|
||||
- [ ] Direct link to the markdown file in git?
|
||||
- [ ] Markdown page breaks
|
||||
- [ ] Cache issue with CSS files.
|
||||
36
app.py
@ -2,6 +2,8 @@ import os
|
||||
from pathlib import Path
|
||||
import shutil
|
||||
import csv
|
||||
import re
|
||||
import datetime
|
||||
|
||||
from jinja2 import Environment, PackageLoader, select_autoescape
|
||||
import frontmatter
|
||||
@ -22,11 +24,37 @@ CONTENT_D = os.path.abspath("src/content")
|
||||
OUTPUT_D = "dist"
|
||||
documents = {}
|
||||
|
||||
|
||||
def showlist(param):
|
||||
template = env.select_template(["snippets/show-list.jinja"])
|
||||
html = template.render(documents=documents, type=param.strip())
|
||||
|
||||
return html
|
||||
|
||||
|
||||
def slugify_filter(value):
|
||||
return slugify(value)
|
||||
|
||||
env.filters["slugify"] = slugify_filter
|
||||
|
||||
def shortcode_filter(value):
|
||||
shortcode_callbacks = {
|
||||
"showlist": showlist
|
||||
}
|
||||
|
||||
def shortcode_replacer(match):
|
||||
shortcode_name = match.group(1).strip()
|
||||
param = match.group(2).strip()
|
||||
|
||||
if shortcode_name in shortcode_callbacks:
|
||||
return shortcode_callbacks[shortcode_name](param)
|
||||
|
||||
return match.group(0)
|
||||
|
||||
pattern = re.compile(r"{{\s*(\w+)\s+([^{}]+?)\s*}}")
|
||||
return pattern.sub(shortcode_replacer, value)
|
||||
|
||||
env.filters["shortcode"] = shortcode_filter
|
||||
env.filters["slugify"] = slugify_filter
|
||||
|
||||
def render_single_file(template, page, path, dist):
|
||||
html = template.render(documents=documents, page=page)
|
||||
@ -41,8 +69,11 @@ def render_single_file(template, page, path, dist):
|
||||
|
||||
def get_page_data(path):
|
||||
filename = Path(path).stem
|
||||
|
||||
page = frontmatter.load(path)
|
||||
page['slug'] = slugify(filename)
|
||||
page.filename = filename
|
||||
|
||||
page.body = markdown.markdown(page.content, extensions=['def_list', 'footnotes', markdown_include])
|
||||
|
||||
return page
|
||||
@ -79,12 +110,14 @@ def preload_documents():
|
||||
elif Path(path).suffix == '.md':
|
||||
documents[Path(path).stem] = get_page_data(path)
|
||||
|
||||
|
||||
def copy_assets():
|
||||
if os.path.exists("dist/assets"):
|
||||
shutil.rmtree("dist/assets")
|
||||
|
||||
shutil.copytree("src/assets", "dist/assets")
|
||||
|
||||
|
||||
def get_inventory():
|
||||
|
||||
with open("src/content/component-inventory.csv") as f:
|
||||
@ -92,6 +125,7 @@ def get_inventory():
|
||||
for line in csv.DictReader(f, fieldnames=('ID', 'Name', 'Value', 'Type', 'Date', 'Where')):
|
||||
documents['inventory'].append(line)
|
||||
|
||||
|
||||
def main():
|
||||
get_inventory()
|
||||
preload_documents()
|
||||
|
||||
BIN
src/assets/apple-touch-icon.png
Normal file
|
After Width: | Height: | Size: 2.4 KiB |
BIN
src/assets/components/salvaged-resistors.png
Normal file
|
After Width: | Height: | Size: 1.9 MiB |
BIN
src/assets/components/salvaged-resistors.webp
Normal file
|
After Width: | Height: | Size: 96 KiB |
BIN
src/assets/favicon-16x16.png
Normal file
|
After Width: | Height: | Size: 1.1 KiB |
BIN
src/assets/favicon-32x32.png
Normal file
|
After Width: | Height: | Size: 2.1 KiB |
BIN
src/assets/favicon.ico
Normal file
|
After Width: | Height: | Size: 5.2 KiB |
BIN
src/assets/pwa-192x192.png
Normal file
|
After Width: | Height: | Size: 2.5 KiB |
BIN
src/assets/pwa-512x512.png
Normal file
|
After Width: | Height: | Size: 6.8 KiB |
BIN
src/assets/pwa-maskable-192x192.png
Normal file
|
After Width: | Height: | Size: 3.8 KiB |
BIN
src/assets/pwa-maskable-512x512.png
Normal file
|
After Width: | Height: | Size: 5.2 KiB |
BIN
src/assets/reel-to-reel-recorder.jpeg
Normal file
|
After Width: | Height: | Size: 211 KiB |
@ -2,25 +2,41 @@
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
body, html {
|
||||
:root {
|
||||
--background: floralwhite;
|
||||
--text: black;
|
||||
--accent: orange;
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
body,
|
||||
html {
|
||||
margin: 0 0;
|
||||
padding: 0 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
header {
|
||||
font-family: monospace;
|
||||
}
|
||||
|
||||
@keyframes cursor-animate {
|
||||
from {
|
||||
cursor: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="22" height="22" style="font-size: 22px;"><text y="22">⛏</text></svg>'),
|
||||
auto;
|
||||
}
|
||||
to {
|
||||
cursor: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="22" height="22" style="font-size: 22px;"><text y="22">♻</text></svg>'),
|
||||
auto;
|
||||
}
|
||||
}
|
||||
|
||||
body {
|
||||
font-family: sans-serif;
|
||||
background-color: floralwhite;
|
||||
}
|
||||
|
||||
|
||||
a, a[visited] {
|
||||
color: orange;
|
||||
}
|
||||
|
||||
ul {
|
||||
padding-left: 2ch;
|
||||
background-color: var(--background);
|
||||
animation: 1s cursor-animate linear infinite;
|
||||
color: var(--text);
|
||||
}
|
||||
|
||||
main {
|
||||
@ -30,6 +46,7 @@ main {
|
||||
max-width: calc(1200px - 2rem);
|
||||
margin: 0rem auto;
|
||||
grid-gap: 1rem;
|
||||
align-items: start;
|
||||
}
|
||||
|
||||
aside {
|
||||
@ -38,24 +55,6 @@ aside {
|
||||
padding: 1rem 1rem 1rem 0;
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 600px) or print{
|
||||
main {
|
||||
grid-template-columns: 1fr;
|
||||
margin: unset;
|
||||
}
|
||||
}
|
||||
|
||||
@media (prefers-color-scheme: dark) {
|
||||
body {
|
||||
background-color: #1b1b1b;
|
||||
color: white;
|
||||
}
|
||||
}
|
||||
|
||||
aside h2 {
|
||||
font-size: 1.25rem;
|
||||
}
|
||||
|
||||
article {
|
||||
line-height: 150%;
|
||||
max-width: 80ch;
|
||||
@ -64,11 +63,66 @@ article {
|
||||
flex-direction: column;
|
||||
}
|
||||
|
||||
|
||||
@media only screen and (max-width: 600px) {
|
||||
main {
|
||||
grid-template-columns: 1fr;
|
||||
margin: unset;
|
||||
border: 2px solid red;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
@media only print {
|
||||
main {
|
||||
grid-template-columns: 1fr;
|
||||
margin: unset auto;
|
||||
max-width: 80ch;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
@media (prefers-color-scheme: dark) {
|
||||
body {
|
||||
--background: #1b1b1b;
|
||||
--text: white;
|
||||
--background-invert: teal;
|
||||
--text-invert: black;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
|
||||
a,
|
||||
a[visited] {
|
||||
color: var(--accent);
|
||||
}
|
||||
|
||||
ul {
|
||||
padding-left: 2ch;
|
||||
}
|
||||
|
||||
|
||||
article h1, article h2, article h3, article h4 {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
|
||||
|
||||
article img {
|
||||
max-width: 90ch;
|
||||
margin-left: -5ch;
|
||||
margin-top: 2ch;
|
||||
margin-bottom: 2ch;
|
||||
}
|
||||
|
||||
article img::after {
|
||||
display: block;
|
||||
content: ' (source: ' attr(alt) ') ';
|
||||
color: hotpink;
|
||||
}
|
||||
|
||||
|
||||
.footnote {
|
||||
order: 99999999999;
|
||||
}
|
||||
@ -78,6 +132,10 @@ article img {
|
||||
font-size: 80%;
|
||||
}
|
||||
|
||||
hr {
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
table {
|
||||
width: 100%;
|
||||
border-spacing: 0px;
|
||||
@ -85,8 +143,51 @@ table {
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
th, td {
|
||||
border-bottom: 1px solid rgba(255,255,255,1);
|
||||
padding: 8px 8px;
|
||||
th,
|
||||
td {
|
||||
border-bottom: var(--text)
|
||||
padding: 8px 8px;
|
||||
}
|
||||
|
||||
|
||||
.list--events {
|
||||
list-style: none;
|
||||
padding: 0 0;
|
||||
font-family: monospace;
|
||||
}
|
||||
|
||||
.list--events li {
|
||||
border: 2px solid var(--text);
|
||||
padding: 12px;
|
||||
margin-bottom: 12px;
|
||||
display: flex;
|
||||
gap: 1rem;
|
||||
align-items: center;
|
||||
|
||||
}
|
||||
|
||||
.list--events .host {
|
||||
margin-left: auto;
|
||||
background: var(--background);
|
||||
padding: 4px;
|
||||
border-radius: 8px;
|
||||
color: var(--text);
|
||||
font-size: 12px;
|
||||
}
|
||||
|
||||
|
||||
h1 {
|
||||
font-size: 1.5em;
|
||||
}
|
||||
|
||||
h2 {
|
||||
font-size: 1.375em;
|
||||
}
|
||||
|
||||
h3 {
|
||||
font-size: 1.25em;
|
||||
}
|
||||
|
||||
h4, h5, h6 {
|
||||
font-size: 1.125em;
|
||||
}
|
||||
@ -1,4 +1,84 @@
|
||||
ID,Name,Value,Type,Date,Where
|
||||
1,Resistor,220,Resistor,25/11/2024,Reel to Reel recorder
|
||||
2,Resistor,440,Resistor,25/11/2024,Reel to Reel recorder
|
||||
2,Resistor,440,Resistor,25/11/2024,Reel to Reel recorder
|
||||
1,Electrolytic capacitor,?,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
2,Electrolytic capacitor,??,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
3,Electrolytic capacitor,??,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
4,Electrolytic capacitor,??,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
5,Electrolytic capacitor,??,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
6,Film Capacitor,0.033 160,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
7,Film Capacitor,0.15 100 898,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
8,Film Capacitor,0.33 63,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
9,Film Capacitor,0.47 63,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
10,Film Capacitor,0.47 63 598,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
11,Film Capacitor,1000 160-89m,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
12,Electrolytic capacitor,1000 uF,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
13,Electrolytic capacitor,2500 uF,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
14,Electrolytic capacitor,25uF,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
15,Film Capacitor,4700 100-79m,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
16,Electrolytic capacitor,50uF,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
17,Film Capacitor,5600 100 79m,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
18,Film Capacitor,6500-100 89M,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
19,Film Capacitor,9,47 63 - 259,Capacitor,25/11/2024,Reel to Reel recorder
|
||||
20,Not sure which type,,Diode,25/11/2024,Reel to Reel recorder
|
||||
21,3x 5 pin input,,Inputs,25/11/2024,Reel to Reel recorder
|
||||
22,1x 5 pin input,,Inputs,25/11/2024,Reel to Reel recorder
|
||||
23,Resistor,10Ω,Resistor,25/11/2024,Reel to Reel recorder
|
||||
24,Resistor,75Ω,Resistor,25/11/2024,Reel to Reel recorder
|
||||
25,Resistor,220Ω,Resistor,25/11/2024,Reel to Reel recorder
|
||||
26,Resistor,220Ω,Resistor,25/11/2024,Reel to Reel recorder
|
||||
27,Resistor,460Ω,Resistor,25/11/2024,Reel to Reel recorder
|
||||
28,Resistor,750Ω,Resistor,25/11/2024,Reel to Reel recorder
|
||||
29,Resistor,750Ω,Resistor,25/11/2024,Reel to Reel recorder
|
||||
30,Resistor,1.5kΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
31,Resistor,10kΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
32,Resistor,10kΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
33,Resistor,14KΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
34,Resistor,17kΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
35,Resistor,220]Ω,Resistor,25/11/2024,Reel to Reel recorder
|
||||
36,Resistor,3.2KΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
37,Resistor,4.7KΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
38,Resistor,40kΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
39,Resistor,50kΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
40,Resistor,70KΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
41,Resistor,7kΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
42,Resistor,7kΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
43,Resistor,80kΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
44,Resistor,80KΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
45,Resistor,8KΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
46,Resistor,8kΩ,Resistor,25/11/2024,Reel to Reel recorder
|
||||
47,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
48,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
49,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
50,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
51,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
52,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
53,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
54,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
55,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
56,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
57,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
58,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
59,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
60,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
61,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
62,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
63,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
64,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
65,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
66,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
67,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
68,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
69,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
70,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
71,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
72,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
73,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
74,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
75,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
76,Resistor,To measure,Resistor,25/11/2024,Reel to Reel recorder
|
||||
77,BC109B NPN Transistor,,Transistor,25/11/2024,Reel to Reel recorder
|
||||
78,BC107B NPN Transistor,,Transistor,25/11/2024,Reel to Reel recorder
|
||||
79,BC107B NPN Transistor,,Transistor,25/11/2024,Reel to Reel recorder
|
||||
80,BC183c NPN Transistor,,Transistor,25/11/2024,Reel to Reel recorder
|
||||
81,S277B,,Transistor,25/11/2024,Reel to Reel recorder
|
||||
82,BC183c NPN Transistor,,,25/11/2024,Reel to Reel recorder
|
||||
83,About 17 Unidentified parts, Unidentified, Unidentified, 25/11/2024,Reel to Reel recorder
|
||||
|
Can't render this file because it has a wrong number of fields in line 20.
|
@ -2,7 +2,6 @@
|
||||
excerpt: tl;dr
|
||||
title: Capacitors
|
||||
type: Capacitor
|
||||
valueSymbol: unf
|
||||
description: This is the description
|
||||
---
|
||||
|
||||
|
||||
@ -1,7 +1,8 @@
|
||||
---
|
||||
excerpt: tl;dr
|
||||
title: Hello, world!
|
||||
title: Inputs
|
||||
type: Inputs
|
||||
description: This is the description
|
||||
---
|
||||
|
||||
This is my recipe!
|
||||
# A text about Inputs
|
||||
@ -2,8 +2,10 @@
|
||||
excerpt: tl;dr
|
||||
title: Resistors
|
||||
type: Resistor
|
||||
valueSymbol: Ω
|
||||
description: This is the description
|
||||
---
|
||||
|
||||
](/assets/components/salvaged-resistors.webp)
|
||||
_A scan of salvaged resistors from the [Reel to Reel recorder](/devices/reel-to-reel-recorder.html)_
|
||||
|
||||
# A text about resistors
|
||||
8
src/content/components/transistors.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
excerpt: tl;dr
|
||||
title: Transistors
|
||||
type: transistor
|
||||
description: This is the description
|
||||
---
|
||||
|
||||
# A text about transistors
|
||||
9
src/content/components/unidentified.md
Normal file
@ -0,0 +1,9 @@
|
||||
---
|
||||
excerpt: tl;dr
|
||||
title: Unidentified
|
||||
type: Unidentified
|
||||
description: This is the description
|
||||
|
||||
---
|
||||
|
||||
Against all odds, I've been discovering a few components that I have no idea what they are! Ideally, I'll figure it out at some point.
|
||||
14
src/content/devices/reel-to-reel-recorder.md
Normal file
@ -0,0 +1,14 @@
|
||||
---
|
||||
excerpt: tl;dr
|
||||
title: Reel to Reel recorder
|
||||
type: Audio device
|
||||
found: Beginning of November 2024
|
||||
where: Interaction Station Trash
|
||||
description: This is a description
|
||||
---
|
||||
|
||||
The Reel to Reel Recorder was found in the trash bin at the Interaction Station. At least half of the parts were already removed. I chose to salvage this device since i could see the components were massive, which makes them easier to desolder and hopefully easier to use.
|
||||
|
||||
Since so many parts were already removed, I'm unable to see which brand the device is from. But some of the components have a "Germany" mark.
|
||||
|
||||

|
||||
7
src/content/events/20250109.md
Normal file
@ -0,0 +1,7 @@
|
||||
---
|
||||
title: Let's unrepair together
|
||||
date: 09/01/2025
|
||||
host: Cafe
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
7
src/content/events/20250116.md
Normal file
@ -0,0 +1,7 @@
|
||||
---
|
||||
title: "Workshop #1: Dismaneteling PCB's for expressive contact pads"
|
||||
date: 16/01/2025
|
||||
host: Rosa
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
7
src/content/events/20250123.md
Normal file
@ -0,0 +1,7 @@
|
||||
---
|
||||
title: Let's unrepair together
|
||||
date: 23/01/2025
|
||||
host: Cafe
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
7
src/content/events/20250130.md
Normal file
@ -0,0 +1,7 @@
|
||||
---
|
||||
title: "Workshop #2: Embodied Software"
|
||||
date: 30/01/2025
|
||||
host: Riviera
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
8
src/content/events/20250206.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
title: Let's unrepair together
|
||||
date: 06/02/2025
|
||||
host: Cafe
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
|
||||
7
src/content/events/20250213.md
Normal file
@ -0,0 +1,7 @@
|
||||
---
|
||||
title: "Workshop #3: Finding motors"
|
||||
date: 02/13/2025
|
||||
host: Rosa
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
8
src/content/events/20250220.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
title: Let's unrepair together
|
||||
date: 20/02/2025
|
||||
host: Cafe
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
|
||||
7
src/content/events/20250227.md
Normal file
@ -0,0 +1,7 @@
|
||||
---
|
||||
title: "Workshop #4 Server Install"
|
||||
date: 02/27/2025
|
||||
host: Riviera
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
8
src/content/events/20250306.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
title: Let's unrepair together
|
||||
date: 06/03/2025
|
||||
host: Cafe
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
|
||||
7
src/content/events/20250313.md
Normal file
@ -0,0 +1,7 @@
|
||||
---
|
||||
title: "Workshop #5: The sequencer drill"
|
||||
date: 03/13/2025
|
||||
host: Rosa
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
8
src/content/events/20250320.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
title: Let's unrepair together
|
||||
date: 20/03/2025
|
||||
host: Cafe
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
|
||||
8
src/content/events/20250327.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
title: "Workshop #6"
|
||||
date: 03/27/2025
|
||||
host: Riviera
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
|
||||
8
src/content/events/20250403.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
title: Let's unrepair together
|
||||
date: 03/04/2025
|
||||
host: Cafe
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
|
||||
7
src/content/events/20250417.md
Normal file
@ -0,0 +1,7 @@
|
||||
---
|
||||
title: Let's unrepair together
|
||||
date: 17/04/2025
|
||||
host: Cafe
|
||||
---
|
||||
|
||||
We had a great time today.
|
||||
@ -1,9 +1,88 @@
|
||||
---
|
||||
excerpt: A documentation page
|
||||
title: Homepage
|
||||
title: Index
|
||||
description: This is the description of the about us page
|
||||
---
|
||||
|
||||
# My documentation
|
||||
Dear reader,
|
||||
|
||||
Well, hello there, world.
|
||||
This web page includes the WIP version of my thesis. Organisation wise, I'm still exploring out file structures, but hopefully it won't be too messy. Ideally, the sidebar wil act as a TOC, allowing you to navigate to the different sections of the thesis. I'm using this same repository to manage documentation for the unrepair page at [https://unrepair.klank.school](https://unrepair.klank.school) (hence the funky cursor), so it could be that these collide in some spaces.
|
||||
|
||||
The sidebar will also include functionality to export the entire thesis as a PDF, and mediawiki format.
|
||||
|
||||
### links
|
||||
|
||||
- [The Klankschool Calendar](https://calendar.klank.school/)
|
||||
- [The documentation pages for the unrepair nights](https://unrepair.klank.school)
|
||||
- [Thesis Proposal (XPUB WIKI)](https://pzwiki.wdka.nl/mediadesign/User:Vitrinekast/Thesis_Proposal)
|
||||
- [Project Proposal (XPUB WIKI)](https://pzwiki.wdka.nl/mediadesign/User:Vitrinekast/Proposal)
|
||||
|
||||
Not sure where to start the thesis, but better to start somewhere, then not at all. So, starting with the proposed outline, and structuring from there.
|
||||
|
||||
---
|
||||
|
||||
# Outline
|
||||
|
||||
"A field guide to Salvaging Sound Devices"
|
||||
|
||||
## 1.0 Introduction
|
||||
|
||||
- Setting the scene/context -> If it is indeed a field guide (or a time capsule?), this would be the place to describe that field.
|
||||
- Here, I would like to mention planned obsolescence & zombie media/media archeology
|
||||
- Maybe pose the question - what is worth salvaging?
|
||||
- How salvaging for me is not a (this is what I expect) sustainable practices, in terms of time=money, since parts and products are mostly easily available and replacable. Which is a privileged perspective, compared to [AfroRack explaining the importance of service manuals](https://www.youtube.com/watch?v=qYyGhHUL6sU)
|
||||
|
||||
## 2.0 Quick start guide
|
||||
|
||||
- How to salvage components,
|
||||
- great places to find them ,
|
||||
- things to look out for.
|
||||
- The difficulty in salvaging components from modern hardware.
|
||||
- If it is helpful for the rest of the field guide, it could include a short glossary.
|
||||
- I think it is.
|
||||
- What to do with the leftovers? The carcass of a printer?
|
||||
|
||||
## 3.0 Components
|
||||
|
||||
An overview of Resistors, transistors, LED's, capacitors, switches, knobs, speakers, coils, that can be found in the wild.
|
||||
Of each component, i'll include:
|
||||
|
||||
- Visual representation
|
||||
- If and where I've found them
|
||||
- What they could be used for (reference to the recipes later)
|
||||
- Variants of this component
|
||||
- Empty space for notes
|
||||
|
||||
Will include a subsection for "rare" components. I expect that chips (counters, 555 timers) will be way more difficult to salvage. What are ways to work around these components? Are there any devices to look out for where these components can be salvaged?
|
||||
|
||||
_I have started to create an inventory of components based on the first found device. The pages in the sidebar are accessible._
|
||||
|
||||
## 4.0 Recipes for sound devices
|
||||
|
||||
7(?) recipes on making sound devices. Each recipe has been "tested" trough the DIY/DIWO hangouts as part of the project. These are the ones defined now:
|
||||
|
||||
- Creating oscillators using easily salvageable components
|
||||
- Building sequencers using relays
|
||||
- Building triggers/LFO's using encoders
|
||||
- Using motors to create oscillators
|
||||
|
||||
Each recipe has
|
||||
|
||||
- Title
|
||||
- image/visual representation
|
||||
- audio example(s)
|
||||
- description
|
||||
- schematic
|
||||
- When/how/with whom i've made them (reference to the DIWO hangouts)
|
||||
- Recommendations for further development
|
||||
- empty space for notes
|
||||
|
||||
_I have started to map out the first recipes, and also to discover what recipes could be of interest. These are accessible in the sidebar_
|
||||
|
||||
## 5.0 Conclusion
|
||||
|
||||
Is salvaging for components a fruitful practice?
|
||||
|
||||
<!-- #### Questions
|
||||
|
||||
- For Michael - this python project is getting pretty big, how can i best structure the code? -->
|
||||
|
||||
@ -7,4 +7,4 @@ Hello world, this is a newsletter being generated for the month December. Keen t
|
||||
|
||||
### Repair logs in december
|
||||
|
||||
{! repair-logs/21112024.md !}
|
||||
{! repair-logs/20241031.md !}
|
||||
|
||||
24
src/content/recipes/motor-synth.md
Normal file
@ -0,0 +1,24 @@
|
||||
---
|
||||
excerpt: tl;dr
|
||||
title: Motor Synthesizer
|
||||
description: This is the description
|
||||
---
|
||||
|
||||
This recipe has been tested out during the Kunsthal workshop & the collicium!
|
||||
|
||||

|
||||
|
||||
<video width="320" controls>
|
||||
<source src="https://pzwiki.wdka.nl/mw-mediadesign/images/e/ea/Vitrinekast_proposal_project_3.mp4">
|
||||
</video>
|
||||
|
||||
## Schematic
|
||||
|
||||
I need to scan again the Zine made for this.
|
||||
|
||||
## Components
|
||||
|
||||
- A coil
|
||||
- A magnet
|
||||
- A motor
|
||||
- A battery
|
||||
33
src/content/recipes/rc-filters.md
Normal file
@ -0,0 +1,33 @@
|
||||
---
|
||||
excerpt: tl;dr
|
||||
title: Passive RC Filter
|
||||
---
|
||||
|
||||
Using a small amount of components an Low or High Pass Filter can be built. This passive filter filters out unwanted frequencies, to create the swooooooooooshh sound.
|
||||
|
||||
Hopefully, this schematic is somewhat easy to build, and therefore I expect that this recipe will be combined with the single-transistor-oscillator recipe.
|
||||
|
||||
The selected Capacitor & Resistor decide at which point specifically the filter is cut off.
|
||||
|
||||
## Schematics
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
## Components
|
||||
|
||||
- A Capacitor
|
||||
- A Resistor
|
||||
|
||||
## Sound Examples
|
||||
|
||||
TODO
|
||||
|
||||
## Images
|
||||
|
||||
TODO
|
||||
|
||||
## Used In
|
||||
|
||||
TODO
|
||||
7
src/content/recipes/sequencers.md
Normal file
@ -0,0 +1,7 @@
|
||||
---
|
||||
excerpt: tl;dr
|
||||
title: Crank based sequencers
|
||||
description: This is the description
|
||||
---
|
||||
|
||||
In this recipe we are going to built a sequencer that generates (gate) triggers, using any crank to create a rotating disk.
|
||||
25
src/content/recipes/single-transistor-oscillator.md
Normal file
@ -0,0 +1,25 @@
|
||||
---
|
||||
excerpt: tl;dr
|
||||
title: A single transistor Oscillator
|
||||
description: This is the description
|
||||
---
|
||||
|
||||
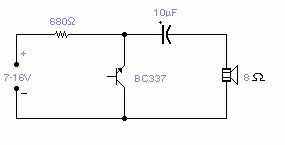
Transistors are used often used when making sound circuits. The oscillators I am aware of usually combine transistor with some sort of a chip, to create a fast frequency. This specific oscillator however, only uses one transistor.
|
||||
|
||||
_I could talk about the history of electronic music and transistors here, but at the moment I do not think this should happen_
|
||||
|
||||
Since this schematic uses only a couple of components, I think this recipe could actually be combined with the rc-filter recipe.
|
||||
|
||||
## Schematic
|
||||
|
||||

|
||||
|
||||
## Components
|
||||
|
||||
- 1 Transistor _I need to figure out if transistors are interchangable_
|
||||
- 1 Resistor
|
||||
- A speaker
|
||||
- A battery
|
||||
- A Capacitor
|
||||
|
||||
The size of the capacitor and the resistor decide upon the frequency of the pitch.
|
||||
30
src/content/recipes/using-pcb-s-as-expressive-touch-pads.md
Normal file
@ -0,0 +1,30 @@
|
||||
---
|
||||
title: Using PCB's as expressive touch pads
|
||||
---
|
||||
|
||||
If you salvage buttons from device, you might come across patterns like the one below in the PCB, below the button. By default, the two traces seen on the PCB, do not touch. But, when pressing a button, a connection is made between the two traces, allowing for a voltage to flow trough.
|
||||
|
||||

|
||||
|
||||
This idea is applied in the recipe, but by using the entire PCB. By scratching of the green layer, the copper plate becomes visible. Usually the larger areas are `ground`. Now that the copper is exposed, you can directly solder on to the board, and connect the wires in the circuit where you'd like your switch to be.
|
||||
|
||||
## Schematics
|
||||
|
||||
_I do really need images/schematics/drawings to make this more clear!_
|
||||
|
||||
## Components
|
||||
|
||||
- A componentless PCB!
|
||||
|
||||
## Sound Examples
|
||||
|
||||
TODO
|
||||
|
||||
## Images
|
||||
|
||||
TODO
|
||||
|
||||
## Used In
|
||||
|
||||
TODO
|
||||
Planned for Workshop #1 at the unrepair nights, 6th of januari 2025.
|
||||
8
src/content/repair-logs/20241031.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
excerpt: tl;dr
|
||||
layout: post
|
||||
title: 31st October 2024
|
||||
description: This is the description
|
||||
---
|
||||
|
||||
Repaired an audio amplifier by replacing a switch, a megaphone by cleaning the battery ports, and discovered the fireworks that is blown fuses.
|
||||
@ -1,9 +0,0 @@
|
||||
---
|
||||
excerpt: tl;dr
|
||||
layout: post
|
||||
title: Hello, world!
|
||||
description: This is the description
|
||||
---
|
||||
|
||||
# Repair log 21st november 2024
|
||||
We had a great time today.
|
||||
@ -5,7 +5,6 @@ title: 28th November 2024
|
||||
description: Repair Log
|
||||
---
|
||||
|
||||
|
||||
There were five of us today
|
||||
- The openproject instance now sends email notifications.
|
||||
|
||||
- The openproject instance now sends email notifications.
|
||||
|
||||
5
src/content/unrepair.md
Normal file
@ -0,0 +1,5 @@
|
||||
# Let's unrepair together
|
||||
|
||||
Hello! Every thursday we're hanging out at Cato, to unrepair together. In januari 2025 we're kickstarting a series of hangouts where we'll dive into topics like server maintainance, salvaging electronic components and making sound devices.
|
||||
|
||||
Come hang out!
|
||||
@ -2,51 +2,80 @@
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<title>Document</title>
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="/assets/style.css">
|
||||
<meta name="format-detection" content="telephone=no">
|
||||
<meta name="apple-mobile-web-app-capable" content="yes">
|
||||
<meta name="apple-mobile-web-app-status-bar-style" content="black">
|
||||
<link rel="shortcut icon" type="image/x-icon" href="/assets/favicon.ico">
|
||||
<link rel="apple-touch-icon" sizes="76x76" href="/assets/apple-touch-icon.png">
|
||||
<link rel="icon" type="image/png" sizes="32x32" href="/assets/favicon-32x32.png">
|
||||
<link rel="icon" type="image/png" sizes="16x16" href="/assets/favicon-16x16.png">
|
||||
<link rel="manifest" href="/site.webmanifest">
|
||||
<link rel="mask-icon" href="/assets/safari-pinned-tab.svg" color="#5bbad5">
|
||||
<meta name="msapplication-TileColor" content="#ffc40d">
|
||||
<meta name="theme-color" content="#000">
|
||||
<meta name="keywords" content="">
|
||||
<meta name="robots" content="noarchive, noimageindex">
|
||||
|
||||
{% block title %}
|
||||
<title>The title</title>
|
||||
{% endblock %}
|
||||
|
||||
</head>
|
||||
</head>
|
||||
<body>
|
||||
|
||||
|
||||
<main>
|
||||
<section>
|
||||
{% block content %}{% endblock %}
|
||||
</section>
|
||||
|
||||
<aside>
|
||||
<a href="/index.html">index</a>
|
||||
<a href="/markdown-test.html">Markdown test</a>
|
||||
{% macro render_list(name) -%}
|
||||
{% if documents[name]|length > 0 %}
|
||||
<h2>{{ name }}</h2>
|
||||
<ul>
|
||||
{% for item in documents[name] %}
|
||||
<li>
|
||||
<a href="/{{ name }}/{{ item['slug'] }}.html">{{ item['title'] }}</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
{% block aside %}
|
||||
|
||||
</ul>
|
||||
{% endif %}
|
||||
{%- endmacro %}
|
||||
|
||||
<p>{{ render_list('recipes') }}</p>
|
||||
<p>{{ render_list('components') }}</p>
|
||||
<p>{{ render_list('repair-logs') }}</p>
|
||||
|
||||
<hr>
|
||||
|
||||
<p>{{ render_list('newsletters') }}</p>
|
||||
<aside>
|
||||
<h1>WIP THESIS</h1>
|
||||
<a href="/thesis.html">index</a>
|
||||
|
||||
|
||||
{% block footer %}
|
||||
<p>(un)dead document WIP 2024 by Vitrinekast. </p>
|
||||
<p>Find the code on Klankservers <a target="_blank" href="https://code.klank.school/vitrinekast/klank-docs">Git!</a>.</p>
|
||||
<h2>TOC</h2>
|
||||
|
||||
<h3>1.0 Introduction</h3>
|
||||
<h3>2.0 Quick start guide</h3>
|
||||
|
||||
{% macro render_list(name, title) -%}
|
||||
{% if documents[name]|length > 0 %}
|
||||
<h3>{{ title}}</h3>
|
||||
<ul>
|
||||
{% for item in documents[name] %}
|
||||
<li>
|
||||
<a href="/{{ name }}/{{ item['slug'] }}.html">{{ item['title'] }}</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
|
||||
</ul>
|
||||
{% endif %}
|
||||
{%- endmacro %}
|
||||
|
||||
|
||||
<p>{{ render_list('components', '3.0 Components') }}</p>
|
||||
<p>{{ render_list('recipes', '4.0 Recipes for sound devices') }}</p>
|
||||
<h3>5.0 Conclusion?</h3>
|
||||
|
||||
<h1>Other pages</h1>
|
||||
<h3></h3>
|
||||
|
||||
<p>{{ render_list('repair-logs', 'Repair Logs') }}</p>
|
||||
|
||||
|
||||
{% block footer %}
|
||||
<p>Find the code on Klankservers <a target="_blank" href="https://code.klank.school/vitrinekast/klank-docs">Git!</a>.</p>
|
||||
{% endblock %}
|
||||
</aside>
|
||||
{% endblock %}
|
||||
</aside>
|
||||
</main>
|
||||
</main>
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
</body>
|
||||
</html>
|
||||
@ -1,9 +1,13 @@
|
||||
{% extends "base.jinja" %}
|
||||
|
||||
{% block title %}
|
||||
<title>{{ page['title'] }}</title>
|
||||
{% endblock %}
|
||||
|
||||
|
||||
{% block content %}
|
||||
<header><p>template: components.jinja</p></header>
|
||||
|
||||
|
||||
<article>
|
||||
<h1>{{page['title']}}</h1>
|
||||
{{ page['body'] }}
|
||||
@ -12,9 +16,9 @@
|
||||
|
||||
{% set ns = namespace(has_inventory=false) %}
|
||||
{% for item in documents.inventory %}
|
||||
{% if item.Type.capitalize() == page['type'].capitalize() %}
|
||||
{% if (item.Type.capitalize() | slugify)== (page['type'].capitalize() | slugify)%}
|
||||
{% set ns.has_inventory = true %}
|
||||
hai
|
||||
|
||||
{% endif %}
|
||||
{% endfor %}
|
||||
|
||||
@ -23,16 +27,18 @@
|
||||
<thead>
|
||||
<tr>
|
||||
<th>Name</th>
|
||||
<th>Value</th>
|
||||
<th>Where</th>
|
||||
<th>Date</th>
|
||||
<th>When</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for item in documents.inventory %}
|
||||
{% if item.Type.capitalize() == page.type.capitalize() %}
|
||||
{% if (item.Type.capitalize() | slugify)== (page.type.capitalize() | slugify) %}
|
||||
<tr>
|
||||
<td>{{item.Value}}{{page.valueSymbol}}</td>
|
||||
<td><a href="/devices/{{item.Where | slugify}}">{{item.Where}}</td>
|
||||
<td>{{item.Name}}</td>
|
||||
<td>{{item.Value}}</td>
|
||||
<td><a href="/devices/{{item.Where | slugify}}.html">{{item.Where}}</td>
|
||||
<td>{{item.Date}}</td>
|
||||
</tr>
|
||||
{% endif %}
|
||||
|
||||
57
src/templates/devices.jinja
Normal file
@ -0,0 +1,57 @@
|
||||
{% extends "base.jinja" %}
|
||||
|
||||
{% block title %}
|
||||
<title>{{ page['title'] }}</title>
|
||||
{% endblock %}
|
||||
|
||||
|
||||
{% block content %}
|
||||
<header><p>template: post.jinja</p></header>
|
||||
|
||||
|
||||
<article>
|
||||
<h1>{{page['title']}}</h1>
|
||||
{{ page['body'] }}
|
||||
|
||||
<h2>Parts salvaged from this device</h2>
|
||||
|
||||
{% set ns = namespace(has_inventory=false) %}
|
||||
{% for item in documents.inventory %}
|
||||
{% if (item.Where.capitalize() | slugify) == (page.title.capitalize() | slugify ) %}
|
||||
{% set ns.has_inventory = true %}
|
||||
|
||||
{% endif %}
|
||||
{% endfor %}
|
||||
|
||||
{% if ns.has_inventory %}
|
||||
<table>
|
||||
<thead>
|
||||
<tr>
|
||||
<th>Name</th>
|
||||
<th>Value</th>
|
||||
<th>Type</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for item in documents.inventory %}
|
||||
{% if ( item.Where.capitalize() | slugify ) == ( page.title.capitalize() | slugify ) %}
|
||||
<tr>
|
||||
<td>{{item.Name}}</td>
|
||||
<td>{{item.Value}}</td>
|
||||
|
||||
<td><a href="/components/{{item.Type | slugify}}.html">{{item.Type}}</td>
|
||||
|
||||
</tr>
|
||||
{% endif %}
|
||||
{% endfor %}
|
||||
|
||||
</tbody>
|
||||
</table>
|
||||
|
||||
{% else %}
|
||||
No components were identified yet
|
||||
{% endif %}
|
||||
|
||||
|
||||
</article>
|
||||
{% endblock %}
|
||||
@ -1,6 +1,13 @@
|
||||
{% extends "base.jinja" %}
|
||||
|
||||
{% block content %}
|
||||
<h1>This is the index</h1>
|
||||
|
||||
{% block title %}
|
||||
<title>{{ page['title'] }}</title>
|
||||
{% endblock %}
|
||||
|
||||
{% block content %}
|
||||
<header><p>template: index.jinja</p></header>
|
||||
|
||||
<article>
|
||||
{{ page['body'] }}
|
||||
</article>
|
||||
{% endblock %}
|
||||
@ -1,5 +1,10 @@
|
||||
{% extends "base.jinja" %}
|
||||
|
||||
{% block title %}
|
||||
<title>{{ page['title'] }}</title>
|
||||
{% endblock %}
|
||||
|
||||
|
||||
{% block content %}
|
||||
<header><p>template: post.jinja</p></header>
|
||||
|
||||
|
||||
14
src/templates/snippets/show-list.jinja
Normal file
@ -0,0 +1,14 @@
|
||||
{% macro render_list(name) -%}
|
||||
{% if documents[name]|length > 0 %}
|
||||
<h2>{{ name }}</h2>
|
||||
<ul>
|
||||
{% for item in documents[name] %}
|
||||
<li>
|
||||
<a href="/{{ name }}/{{ item['slug'] }}.html">{{ item['title'] }}</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
|
||||
</ul>
|
||||
{% endif %}
|
||||
{%- endmacro %}
|
||||
<p>{{ render_list(type) }}</p>
|
||||
67
src/templates/unrepair.jinja
Normal file
@ -0,0 +1,67 @@
|
||||
{% extends "base.jinja" %}
|
||||
|
||||
|
||||
{% block title %}
|
||||
<title>Let's unrepair together</title>
|
||||
{% endblock %}
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
{% block content %}
|
||||
<header><p>template: unrepair.jinja</p></header>
|
||||
|
||||
|
||||
<article>
|
||||
<h1>{{page['title']}}</h1>
|
||||
{{ page['body'] | shortcode}}
|
||||
|
||||
{% if documents['events']|length > 0 %}
|
||||
<h2>{{ name }}</h2>
|
||||
<ul class='list--events'>
|
||||
{% for item in documents['events']|sort(attribute="filename") %}
|
||||
<li {% if item.host == "Cafe" %}class="cafe"{% endif %}>
|
||||
<span class="date">{{ item['date'] }} </span>
|
||||
|
||||
<b>{{ item['title'] }}</b>
|
||||
{% if item.host != "Cafe" %}
|
||||
<span class="host">{{item.host}}</span>
|
||||
{% endif %}
|
||||
</li>
|
||||
{% endfor %}
|
||||
|
||||
</ul>
|
||||
{% endif %}
|
||||
</article>
|
||||
{% endblock %}
|
||||
|
||||
{% block aside %}
|
||||
|
||||
<aside>
|
||||
<h1>Let's (un)repair together</h1>
|
||||
<a href="/index.html">index</a>
|
||||
|
||||
{% macro render_list(name) -%}
|
||||
{% if documents[name]|length > 0 %}
|
||||
<h2>{{ name |capitalize }}</h2>
|
||||
<ul>
|
||||
{% for item in documents[name] %}
|
||||
<li>
|
||||
<a href="/{{ name }}/{{ item['slug'] }}.html">{{ item['title'] }}</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
|
||||
</ul>
|
||||
{% endif %}
|
||||
{%- endmacro %}
|
||||
|
||||
<p>{{ render_list('repair-logs') }}</p>
|
||||
|
||||
|
||||
|
||||
{% block footer %}
|
||||
<p>Find the code on Klankservers <a target="_blank" href="https://code.klank.school/vitrinekast/klank-docs">Git!</a>.</p>
|
||||
{% endblock %}
|
||||
</aside>
|
||||
{% endblock %}
|
||||